最近、React や TypeScriptを使って開発してるので、書いてみます
Reactのフォームを書くときに、
イディオム的に下記のように
event.target.nameとevent.target.valueの組み合わせをすることがあると思います
interface User {
name: string,
age?: number,
email: string
}
const [user, setUser] = useState<User>({ name: '', email: '' });
const handleChange = (event: /* TODO ここに何を書く? */) => {
setUser({
...user,
[event.target.name]: event.target.value}
)
}
return (
<form onSubmit={/* 省略 */}>
<input type="text" name="name" value={user.name} onChange={handleChange}/>
<input type="number" name="age" value={user.age} onChange={handleChange}/>
<input type="text" name="email" value={user.email} onChange={handleChange}/>
<button type="submit">Submit</button>
</form>
)上記のhandleChangeのeventの型をどうするかで少し迷いました
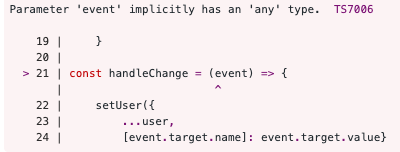
ちなみに型を何も付けないと、下のようなエラーが出ます

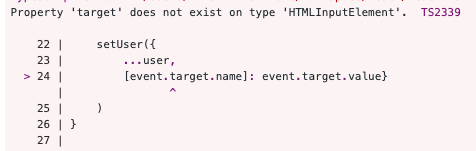
じゃあevent: HTMLInputElementではどやって考えたのですが、
次はtargetでひっかかる。。。

結論を言うと、React.ChangeEventを使えばうまく行きます
const handleChange = (event: React.ChangeEvent<HTMLInputElement>) => {
setUser({
...user,
[event.target.name]: event.target.value}
)
}TypeScriptは流行ってるようやから、おさえておきたい



コメント